IndexedDB 사용법을 간단히 정리하여 포스팅하려 합니다.
기본적인 CRUD부분에 대한 내용입니다.
IndexedDB는 웹 인터페이스 중 하나로 로컬 데이터베이스 역할을 합니다.
브라우저에서 제공하는 데이터베이스 라고 이해하면 편하겠습니다.
localStorage, sessionStorage에 저장하기에는 많은 양의 데이터를 저장할 때 주로 쓰입니다.
Database 만들기
- 브라우저는 여러개의 Database를 가질 수 있습니다.
- Database에는 Version정보가 있고 여러 개의 ObjectStore를 가질 수 있습니다.
( Database 수정시에는 Version을 수정해야 합니다. )
- indexedDB.open(db_name, version) 함수로 Database를 열도록 요청합니다.
// 지원여부확인
if (!window.indexedDB) {
window.alert("browser doesn't support IndexedDB")
} else {
var db;
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
alert('failed');
}
request.onsuccess = function(event) {
db = request.result;
}
}
ObjectStore 만들기
- 데이터를 담는 공간입니다.
- 여러개의 레코드 (Key-Value)를 가집니다.
- ObjectStore의 이름은 고유해야 합니다.
- IDBRequest.createObjectStore() 함수로 만듭니다. ( Database가 upgrade 될 때 즉 새로 만들어 지거나 버전을
높여서 오픈할때 ObjectStore를 만들거나 수정할 수 있습니다. )
// 지원여부확인
if (!window.indexedDB) {
window.alert("browser doesn't support IndexedDB")
} else {
var db;
var request = window.indexedDB.open('myDataBase');
// 새로만들거나 버전이 높을때만 발생하는 이벤트
// ObjectStroe를 만들거나 수정할때 이 이벤트내에서 진행
// onsuccess는 이 이벤트가 끝나면 발생됩니다.
request.onupgradeneeded = function(event) {
var db = event.target.result;
// person 이라는 이름으로 ObjectStore를 만듬, key를 따로 만들지 않고 자동생성함.
var objectStore = db.createObjectStore('person', {keyPath: 'id'});
}
request.onerror = function(event) {
alert('failed');
}
request.onsuccess = function(event) {
db = this.result;
}
}
ObjectStore에 데이터 입력하기
- DB를 연 다음 Transaction 을통해 ObjectStore에 접근하여 입력합니다.
function writeIndexedDB(people) {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
alert('Database error: ' + event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
// person ObjectStore에 readwrite(읽기,쓰기) 권한으로 Transaction 생성
var transaction = db.transaction(['person'], 'readwrite');
// 완료 및 실패 이벤트 제어
transaction.oncomplete = function(event) {
console.log('done');
}
transaction.onerror = function(event) {
console.log('fail');
}
var objectStore = transaction.objectStore('person');
for(var person of people) {
var request = objectStore.add(person);
request.onsuccess = function(event) {
console.log(event.target.result);
}
}
}
}
var people = [{
id: 1
, name: 'Aiden'
, age: 25
, height: 178
},
{
id: 2
, name: 'Matthew'
, age: 22
, height: 182
},
{
id: 3
, name: 'John'
, age: 26
, height: 174
}];
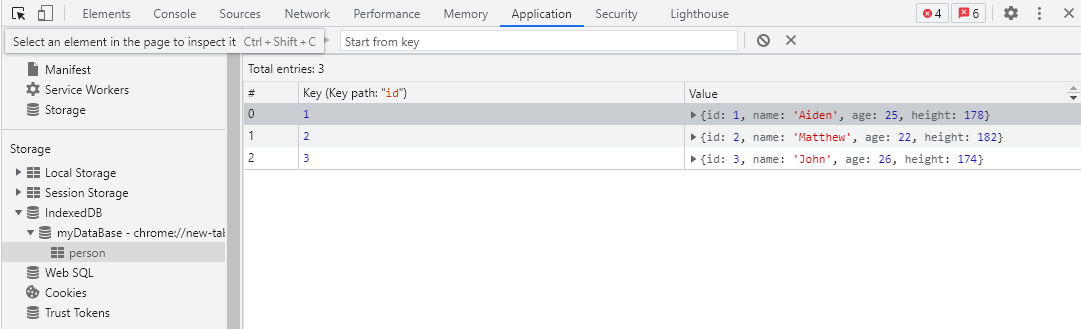
writeIndexedDB(people);직접 데이터를 입력해보시면 F12(개발자 도구) -> Application에 데이터가 들어간 것을 확인할 수 있습니다.

ObjectStore에 데이터 조회하기
- DB를 연 다음 Transaction 을통해 ObjectStore에 접근하여 조회합니다.
- key를 통해 Value를 가져올 수 있습니다.
function selectOneIndexedDB(key) {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
console.log(event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
var transaction = db.transaction(['person']);
transaction.onerror = function(event) {
console.log('fail');
}
transaction.oncomplete = function(event) {
console.log(result);
console.log('done');
}
var objectStore = transaction.objectStore('person');
request = objectStore.get(key);
request.onsuccess = function(event) {
result = event.target.result;
}
}
}- Cursor를 통해 ObjectStore내의 모든 키를 반복하여 데이터를 가져올 수 있습니다.
function selectAllIndexedDB() {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
console.log(event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
var transaction = db.transaction(['person']);
transaction.onerror = function(event) {
console.log('fail');
}
transaction.oncomplete = function(event) {
console.log('done');
}
var objectStore = transaction.objectStore('person');
var request = objectStore.openCursor();
request.onsuccess = function(event) {
var cursor = event.target.result;
if(cursor) {
request = objectStore.get(cursor.key);
request.onsuccess = function(event) {
console.log(event.target.result);
}
cursor.continue();
}
}
}
}
ObjectStore에 데이터 수정하기
- DB를 연다음 Transaction 을통해 ObjectStore에 접근하여 조회합니다.
- key를 통해 Value를 Update 합니다.
function updateIndexedDB(key, value) {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
console.log(event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
var transaction = db.transaction(['person'], 'readwrite');
transaction.onerror = function(event) {
console.log('fail');
}
transaction.onsuccess = function(event) {
console.log('done');
}
var objectStore = transaction.objectStore('person');
request = objectStore.get(key);
request.onsuccess = function(event) {
var data = event.target.result;
data = value;
var updateRequest = objectStore.put(data);
updateRequest.onerror = function(event) {
console.log('update error');
}
updateRequest.onsuccess = function(event) {
console.log('update success');
}
}
}
}
updateIndexedDB(1, {id:1, name:'Aiden', age:30, height:180});
ObjectStore에 데이터 삭제하기
- DB를 연다음 Transaction 을통해 ObjectStore에 접근하여 조회합니다.
- key를 통해 삭제합니다.
function deleteIndexedDB(key) {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
alert(event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
var transaction = db.transaction(['person'], 'readwrite');
transaction.onerror = function(event) {
console.log('fail');
}
transaction.onsuccess = function(evnet) {
console.log('done');
}
var objectStore = transaction.objectStore('person');
var deleteReqeust = objectStore.delete(key);
deleteReqeust.onsuccess = function(event) {
console.log('deleted');
}
}
}
- clear() 함수를 통해 데이터 전체 삭제할 수 있습니다.
function deleteAllIndexedDB() {
var request = window.indexedDB.open('myDataBase');
request.onerror = function(event) {
alert(event.target.errorCode);
}
request.onsuccess = function(event) {
var db = this.result;
var transaction = db.transaction(['person'], 'readwrite');
transaction.onerror = function(event) {
console.log('fail');
}
transaction.onsuccess = function(evnet) {
console.log('done');
}
var objectStore = transaction.objectStore('person');
var deleteReqeust = objectStore.clear();
deleteReqeust.onsuccess = function(event) {
console.log('deleted');
}
}
}
